本文共 1242 字,大约阅读时间需要 4 分钟。
前言:虽然之前实习的时候有过Spring框架的实践,但是因为基本上都是在已有的基础上进行修修补补,并没有对Spring框架有深刻的理解。所以从今天起,要从零开始对Spring框架进行学习。在此之前,第一步是创建一个web项目。
说明:这里博主用的是Intellij IDEA、maven、tomcat作为开发工具。相关应用的安装和配置请参考网上教程。下面进行图文步骤演示。
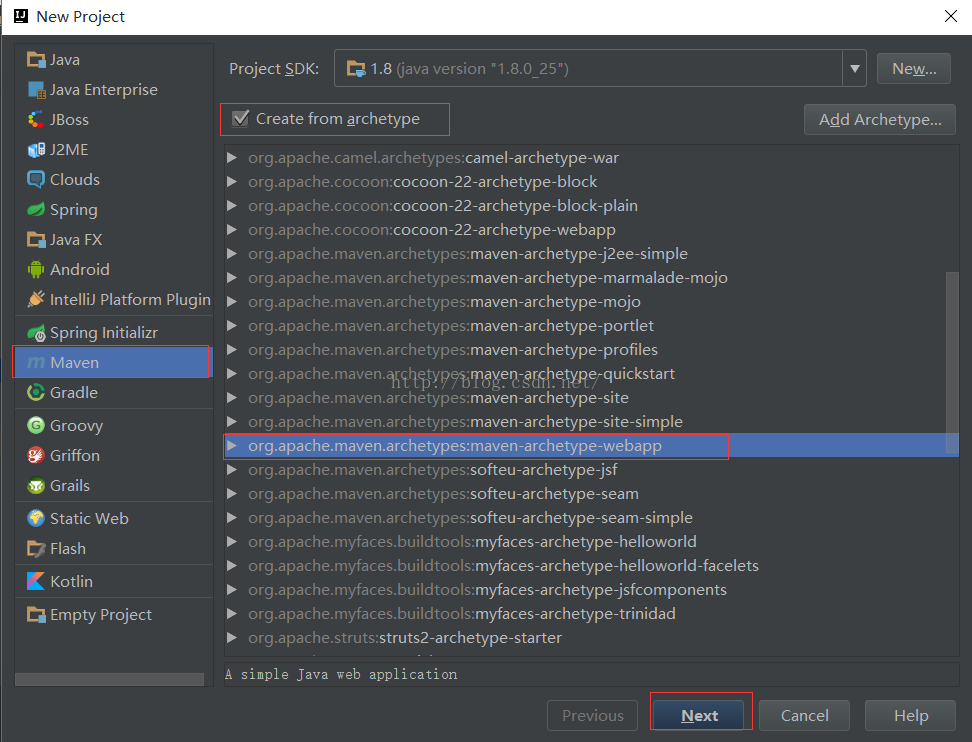
一、打开idea,查看左上方工具栏,依次点击File->New->Project。此时弹出一个窗口,在左边栏选择Maven,稍等一段时间加载之后,右侧会出现一列archetype。勾选Create from archtype,找到并选择org.apache.maven.archtypes:maven-archtype-webapp,点击Next。
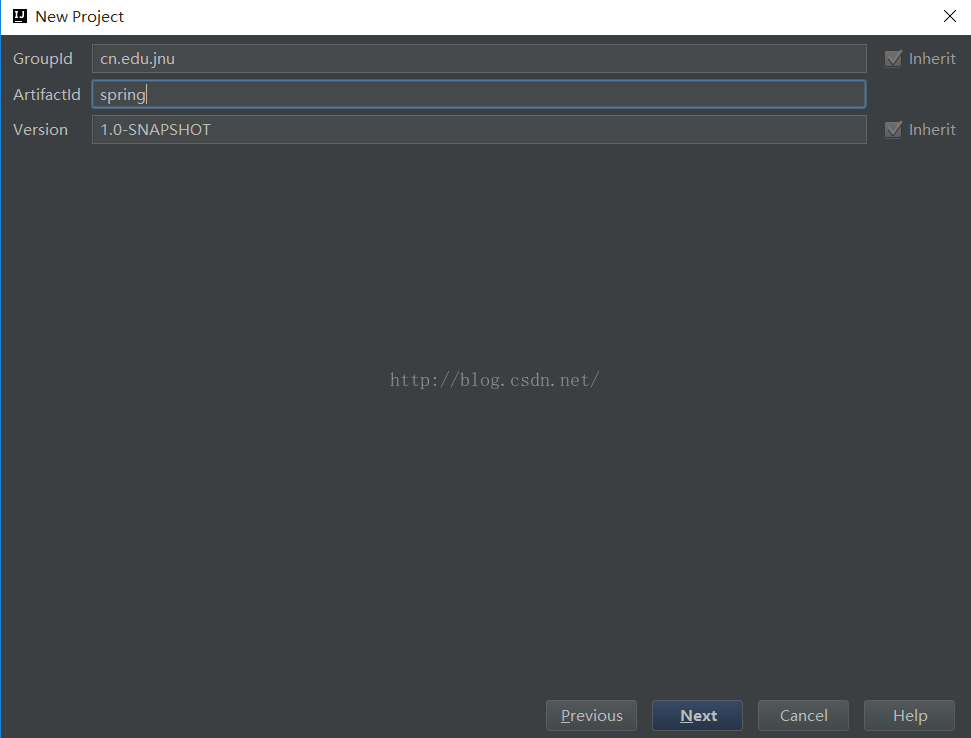
二、填写这个maven项目的GroupId,ArtifactId,Version信息。这是标识maven项目的三维坐标。点击Next
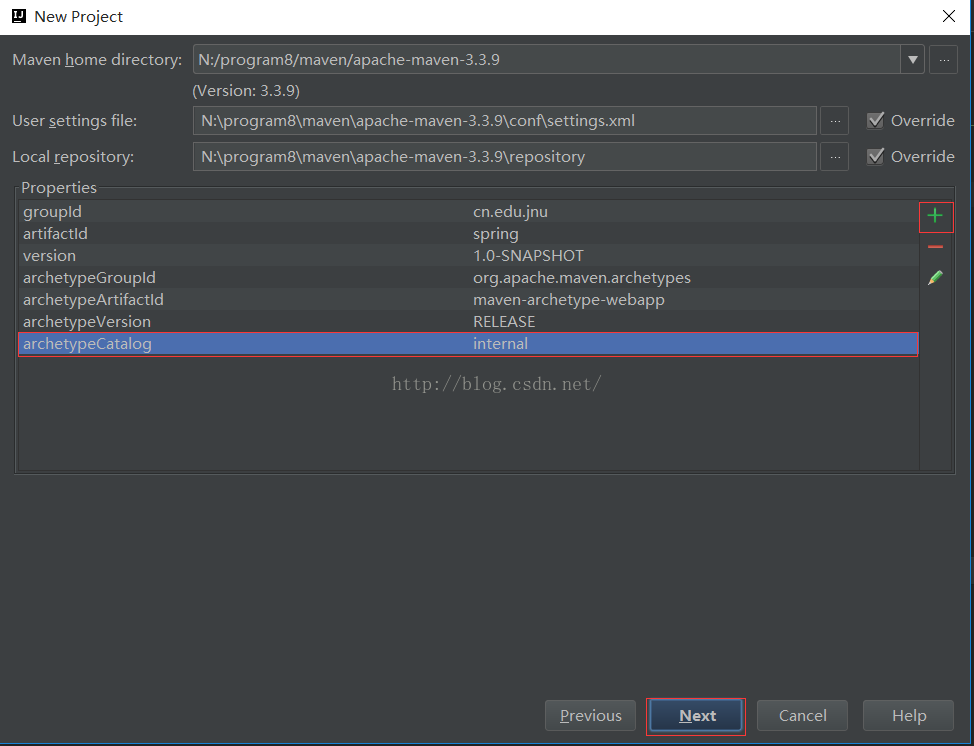
三、这一步就很关键了。上面是maven的根目录、settings.xml文件和本地仓库的位置,这些不必过多理睬,路径也因人而异。下面的是一些属性,除了已有的6个,我们需要添加一个archetypeCatalog=internal。这个参数的意义是让这个maven项目的骨架不要到远程下载而是本地获取。如果你没加这个参数,那么项目创建可能在卡在downloading maven plugins...继续点击Next
四、为项目命名,点击Finish,项目一瞬间就创建好了!
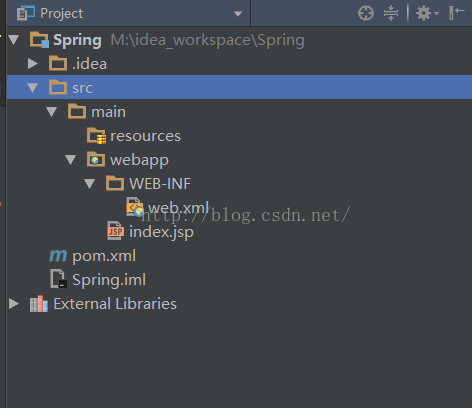
五、查看项目的结构,可以发现,web应用该有的已经都有了。至此,maven web项目创建完毕,接下来看看如何进行编译打包部署。
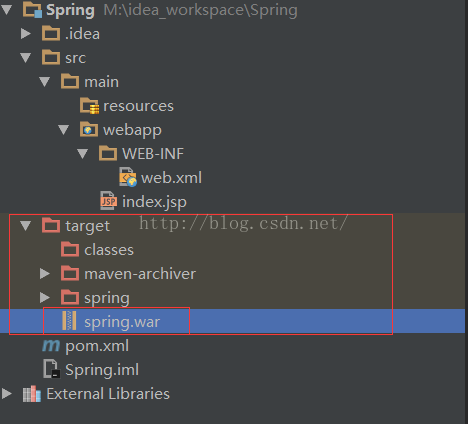
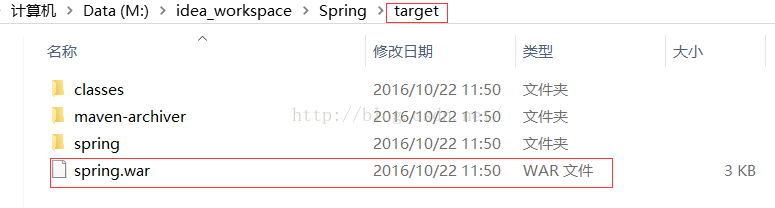
六、直接在idea左下的Terminal终端输入mvn install,编译打包成功,显示BUILD SUCCESS字样。重新查看项目的目录,我们发现项目根目录下面多了target目录,该目录下也打出了war包。
七、将应用部署到tomcat服务器。这里采用两种部署的方法,可以任选一个。
方法一:
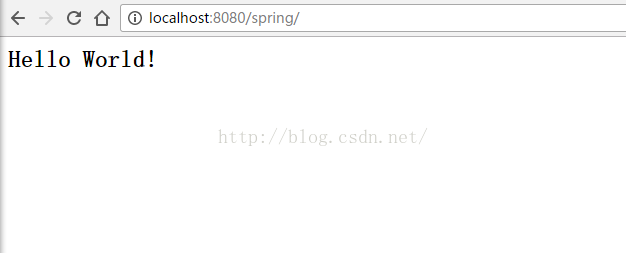
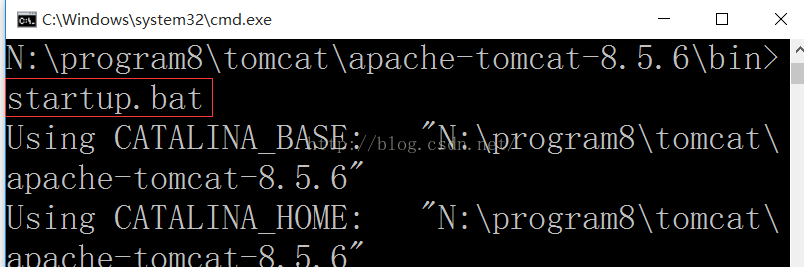
将上面提到的taget目录下的spring.war包放到tomcat安装目录的webapps的目录下。使用命令行(cmd)切换到tomcat安装目录的bin目录下,执行startup.bat脚本,执行之后tomcat会部署webapps目录下的应用war包。稍等应用部署完毕之后,打开浏览器,输入localhost:8080/spring,可以看到输出了Hello World!。如图:


方法二:
直接使用idea对tomcat进行配置和对应用进行部署。找到工具栏Run->Edit Configurations...选择工具符号,找到Tomcat->Local,进行相应配置(主要是配置tomcat的安装目录),选择Deployment->'+',选择spring.war作为部署包。然后就可以启动了,效果是一样一样的。